光学哈密顿量
光学哈密顿量
根据光学拉格朗日方程组ddz(∂L∂x˙)=∂L∂x,ddz(∂L∂y˙)=∂L∂y\frac{d}{dz}(\frac{\partial L}{\partial\dot{x}})=\frac{\partial L}{\partial x},\quad \frac{d}{dz}(\frac{\partial L}{\partial\dot{y}})=\frac{\partial L}{\partial y}dzd(∂x˙∂L)=∂x∂L,dzd(∂y˙∂L)=∂y∂L和哈密顿力学中广义动量的定义pj=∂L∂q˙jp_j=\frac{\partial L}{\partial \dot{q}_j}pj=∂q˙j∂L,我们可以在子午方向(y方向)和弧矢方向(x方向)上定义光学广义动量:
将拉格朗日量带入光学广义动量中
这里我们定义ppp和qqq为光学方向余弦,它们也是光学广义动量。
结合哈密顿量的表象,可以列出光学哈密顿量的公式为
对光学哈密顿量进行全微分
由此得到光学哈密顿方程组:
将光学广义动量ppp和qqq,以及光学拉格朗日量LLL的表达式 ...
哈密顿量和正则方程
哈密顿量和正则方程
哈密顿量是什么,为什么要有哈密顿量?
哈密顿量是拉格朗日量的勒让德变换:
拉格朗日量L(qj,q˙j,t)L(q_j,\dot{q}_j,t)L(qj,q˙j,t)是在广义坐标{qj∣j=1,...,N}\{ q_j|j=1,...,N \}{qj∣j=1,...,N}和广义速度{q˙j∣j=1,...,N}\{ \dot{q}_j|j=1,...,N \}{q˙j∣j=1,...,N}空间对系统能量的表述,适用拉格朗日量表述的力学系统称为拉格朗日系统,可用拉格朗日方程组对系统状态进行求解。
哈密顿量H(qj,pj,t)H(q_j,p_j,t)H(qj,pj,t)是在广义坐标{qj∣j=1,...,N}\{ q_j|j=1,...,N \}{qj∣j=1,...,N}和广义动量{pj∣j=1,...,N}\{ p_j|j=1,...,N \}{pj∣j=1,...,N}空间对系统能量的表述,使用哈密顿量表述的力学系统称为哈密顿系统,可用哈密顿正则方程对系统状态进行求解。
哈密顿量存在的意义是用广义动量(也称为共轭动量)作为变量取代广义速度( ...
哈密顿原理和费马原理
哈密顿原理
哈密顿原理也叫最小作用量原理。爱尔兰数学家威廉·哈密顿认为,要求经典力学系统的演化(位形空间中的轨迹),除了通过牛顿三定律,也可以通过求作用量SSS的极值得出,该原理叫做哈密顿原理,作用量SSS可以表示为
其中LLL是拉格朗日方程,经典物理学里的意义是系统总能量(动能与势能之和)
L(x,y,z,x˙,y˙,z˙)=T−V=12m(x˙2+y˙2+z˙2)−V(x,y,z,t)L(x,y,z,\dot{x},\dot{y},\dot{z})=T-V=\frac{1}{2}m(\dot{x}^2+\dot{y}^2+\dot{z}^2)-V(x,y,z,t)L(x,y,z,x˙,y˙,z˙)=T−V=21m(x˙2+y˙2+z˙2)−V(x,y,z,t)
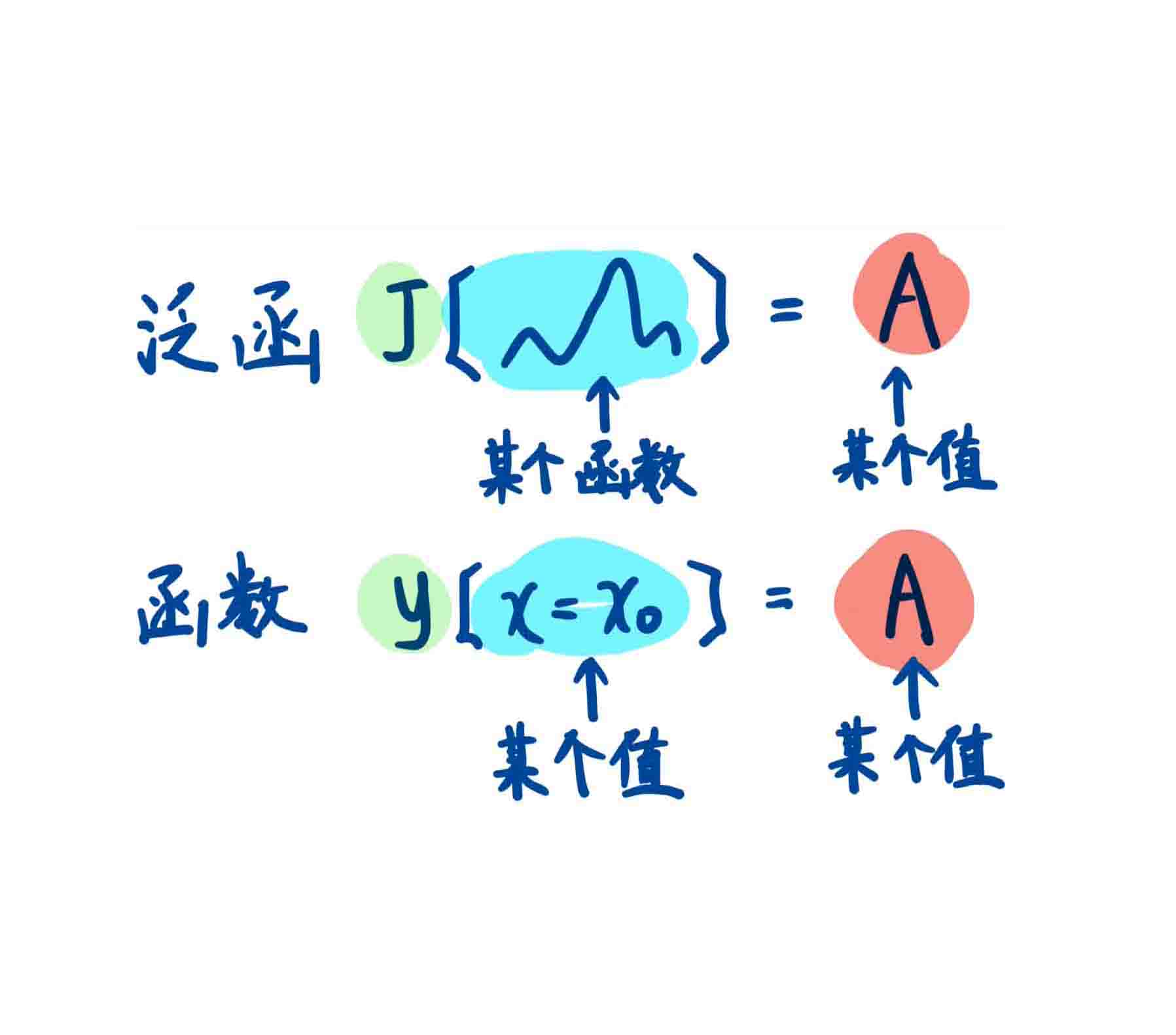
作用量SSS的函数值是一个实数,但自变量是N个实函数,因此SSS为一个泛函。
哈密顿原理的物理图像即能量的演化规律:系统能量会朝着平稳的状态发展(可能是极小,极大或稳定值)。
根据哈密顿原理,可以推导出拉格朗日方程满足方程组:
拉格朗日方程组的物理意义是动量守恒(牛顿第二定律的分量表示)。当系统无外界影响时,系统 ...
分析力学和变分法
分析力学
约束及其分类
基本概念:
力学体系:nnn个相互作用质点的集合;
力学体系的位形:力学系统的位置状态;
自由度:描述该系统的坐标的独立变分数;
约束:在力学系统中,限制质点自由运动的条件。
约束的概念:
几何约束:仅包含位置和时间的形式(f(x1,x2,⋅⋅⋅,xn,t)=0f(x_1,x_2,\cdot\cdot\cdot,x_n,t)=0f(x1,x2,⋅⋅⋅,xn,t)=0),不包含xi˙\dot{x_i}xi˙项,描述了空间中受路径限制的区域;
运动约束:表达式包含xi˙\dot{x_i}xi˙项,不能表示为仅包含位置和时间的形式,限制了系统运动的速度;
完整/非完整约束:某些运动约束可以积分消掉xi˙\dot{x_i}xi˙项,变换成几何约束,把这种运动约束和所有的几何约束成为完整约束,不能变换成几何约束的运动约束为非完整约束;
对于完整系统,独立坐标数(最小广义坐标数)===独立变分数(自由度)
对于非完整系统,独立坐标数≠\neq=独立变分数,最小广义坐标数大于自由度
定常/非定常约束:表达式中不显含时 ...
MTF优化设计
光学系统MTF的分析优化
为什么用MTF
对于高品质成像系统,几何光学的评价方法已经不再够用,需要从衍射光学的评价方法进行考量。
MTF的定义
任何二维物体都可以分解为一些列沿x和y方向的不同空间频率的简谐函数的线性叠加:
g(x,y)=∫−∞∞∫−∞∞G(νx,νy)exp[i⋅2π(νxx+νy)]dνxdνyg(x,y)=\int\limits_{-\infty}^{\infty}\int\limits_{-\infty}^{\infty}G(\nu_x,\nu_y)\exp[i\cdot2\pi(\nu_xx+\nu_y)]d\nu_xd\nu_yg(x,y)=−∞∫∞−∞∫∞G(νx,νy)exp[i⋅2π(νxx+νy)]dνxdνy
G(νx,νy)G(\nu_x,\nu_y)G(νx,νy)是g(x,y)g(x,y)g(x,y)的傅里叶谱,表示物体所包含空间频率的成分分量。低频成分表示缓慢变化的背景和物体轮廓,高频成分表示细节。
物体经过光学系统后,各个频率的信号发生两种变化:对比度(振幅)下降,相位改变。这个过程可以用角谱法表示为:
G′(νx ...
牛顿望远镜优化设计
牛顿望远镜优化设计
设计目标
孔径100 mm
F/# = 8
总长度1000 mm
流程步骤
设置系统孔径、视场、波长和镜头数据。
主反射镜曲率半径求解为F/#(根据孔径值和F/#可以求解出焦距f和曲率半径)。
在物面后插入一个面(厚度设为990),作为望远镜镜筒的入射面,并在三维布局图中更改起始面为1。
在像面前插入一个折叠镜面,主镜面厚度更改为-700,折叠镜面厚度解设为边缘光线高度解,翻转折叠镜面90度。
将主镜面的圆锥系数设为-1,消除球差,查看点列图分析相差,查看MTF。这时的MTF是有问题的,因为光线穿过了折叠反射镜。
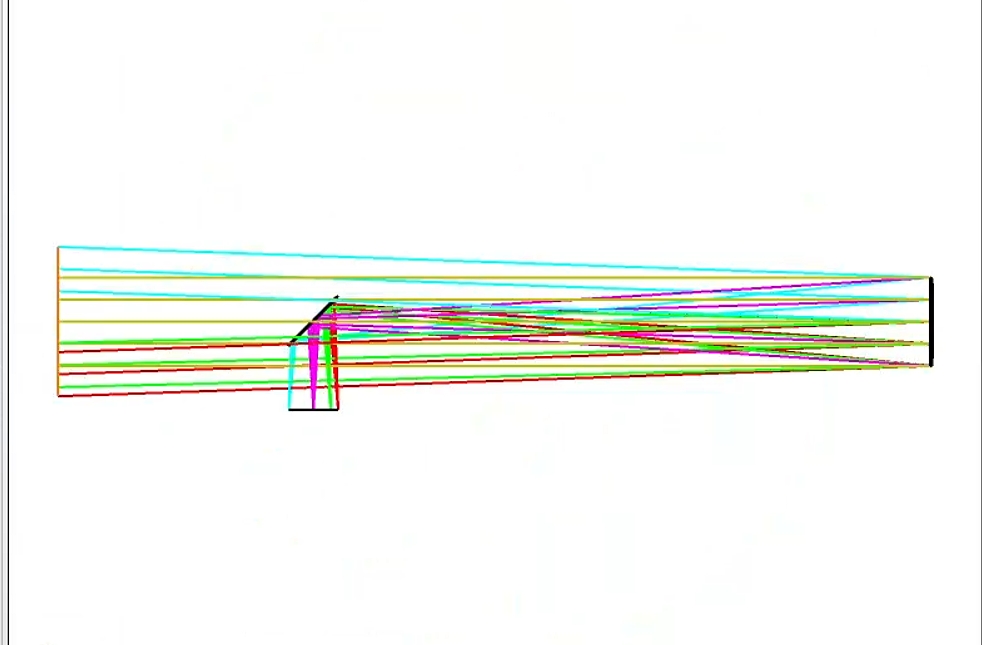
设置面1的孔径类型为圆形遮光,最大半径暂时先定为50。打开光迹图查看折叠反射面上各个视场的光斑分布。
为了提升MTF,需要让更多光能够达到像面。根据折叠反射面上的光斑分布,将折叠反射面孔径类型设为椭圆孔径,X半宽27.5,Y半宽39,重新查看光迹图。此时折叠反射面已达最小。
将三维布局图调整至X-Y视图,更改面1圆形遮光的最大半径与折叠反射镜在XY面上的投影半径一致,可以略大(28)。
查看此时的MTF,相对 ...
全局坐标设定及使用方法
全局坐标设定及使用方法
系统初始结构
EPD = 10 mm,余量5 mm。
无焦像空间(聚焦模式下,计算弥散斑尺寸,计算波前与球面波间的光程差;无焦模式下,计算每条光线和参考光线的空间角度,计算波前与平面波间的光程差)。
波长 = 0.55 μ\muμm。
设置孔径类型和倾斜/偏心
面3孔径拾取自面2,倾斜X轴-15°,面之后翻转此面,设置2-3的材料为N-BK7。
构建以主光线为基准的局部坐标系
在像面前插入一个坐标间断,修改偏心和倾斜的参数解为主光线。
连续构建多个棱镜结构
多次复制2-4面,在像面前粘贴。
这里注意,一旦修改某个棱镜的参数,后面所有的棱镜的位置都会发生改变,因为所有参数都是以前一个局部坐标为参考的相对坐标。
转换为全局坐标系
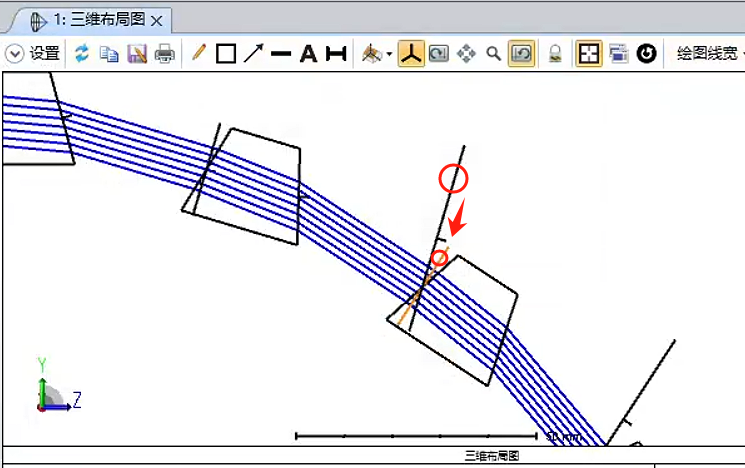
这时候Zemax自动添加了很多坐标间断,这里的坐标间断主要为三种。
以面1为全局参考面,将局部参考系返回至面1所在的参考系。
局部参考系先偏心(Y方向平移),再加厚度(Z方向平移)。
局部参考系倾斜X。
三个坐标间断的具体操作如图所示,由红色大圆圈所示的黑色参考面变换为红色小圆圈所示的橙色参考面。
改变单个棱镜的参 ...
激光扫描系统优化设计
激光扫描系统优化设计
设计目标
扫描角度:10°
入瞳直径50 mm
F/# = 3
设置系统孔径
设置波长
镜头数据
大致输入一些厚度数据。
输入材料数据,并用F数解控制双胶合透镜后表面曲率。
选中第二个面,作为反射面
设置评价函数
将双胶合透镜的前两个表面曲率设为变量,厚度设为变量,后焦距设为变量,并设置评价函数限制。
执行优化,更新结构。
调整反射面倾角并优化
设置多重结构并优化
利用PRAM参数控制倾斜面的第三个参数,即倾斜X,实现不用的镜面倾角结构。
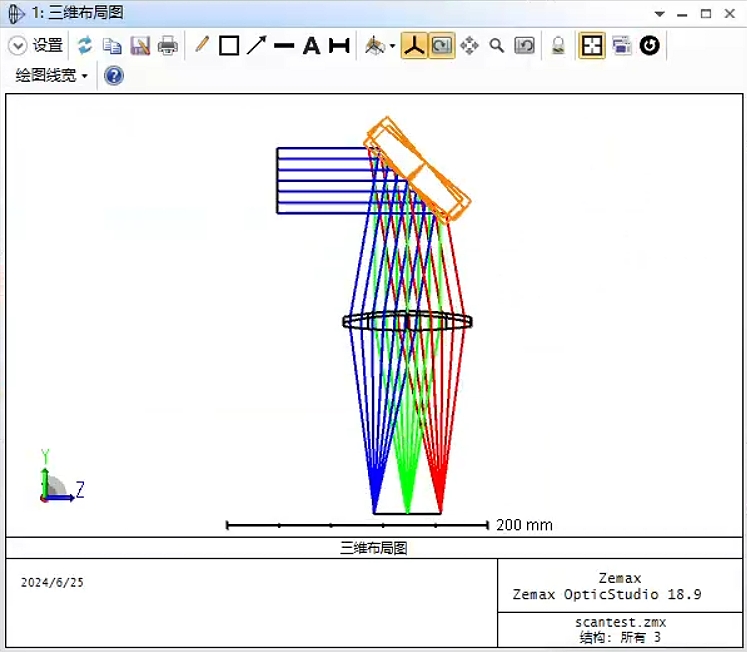
设置三维布局图配置
进行优化,查看弥散斑大小。
更改镜头材料参数(材料求解类型设置为替代),进行锤形优化。
振镜和转镜更换
设置坐标间断的厚度。
将镜面设置厚度为这里的20,可将旋转轴从镜面前表面调整至后表面。
Zemax 坐标间断
序列成像坐标断点
坐标断点
坐标断点有七个自由度:
X, Y方向的偏心
X, Y, Z方向的倾斜
厚度(Z方向的偏心)
倾斜/偏心顺序
设置坐标断点
文件→Samples→Sequential→Objectives
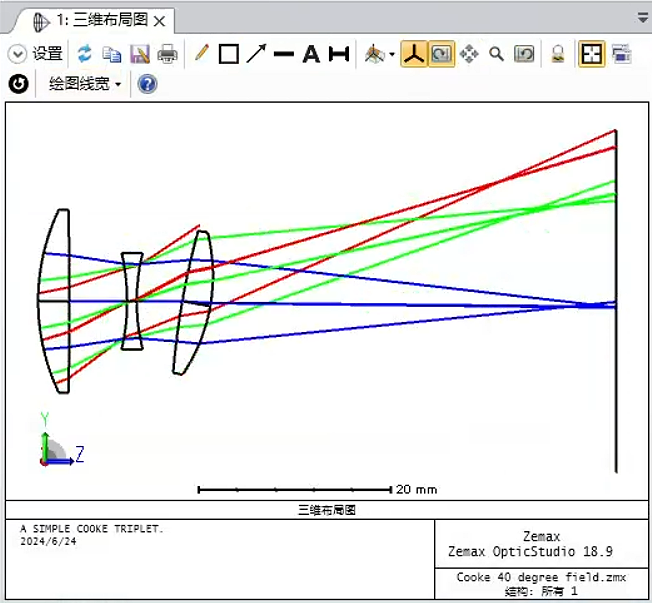
选择库克三面镜
目标是想要让第三面透镜偏心或倾斜
操作步骤:
将2D布局图换成3D布局图,因为偏心和倾斜需要在X, Y, Z三个方向上体现。
取消所有的变量(优化→自动优化→移除所有变量)。
在第三面透镜的两个表面前后,各插入一个坐标断点面。
设置这两个表面的类型为坐标间断。
通过修改后面的偏心和倾斜参数实现第三面透镜的偏心和倾斜。
注意事项:
添加坐标间断,本质是添加一个局部坐标轴。在该间断后,以这个局部坐标轴为基准点进行参数设定。
之所以在第三面透镜后再添加一个坐标间断,是为了将局部坐标轴恢复为整个系统的原光轴。
局部坐标轴上的操作,遵循先偏心,后倾斜,因此第二个坐标间断处的操作先在倾斜的坐标轴上进行偏心,而后倾斜回来,就无法让坐标轴恢复到原系统的光轴上。此时需要将顺序参数设置为1,让元件先倾斜,后偏心。
镜头数据
偏心情况下第二个坐标断点直接拾取前一个 ...
Zemax 激光扩束系统优化设计
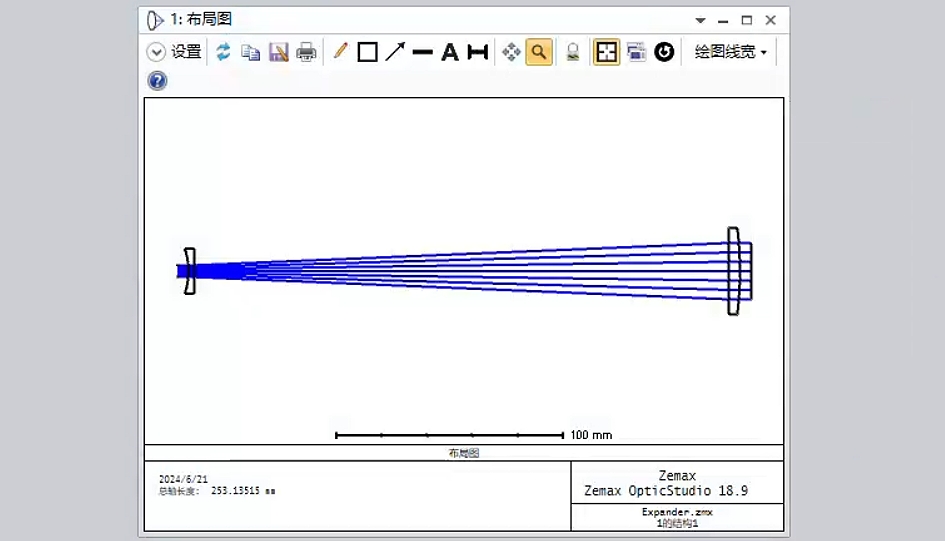
激光扩束系统优化设计
设置系统入瞳
入瞳5 mm,无焦像空间,净口径余量1 mm。
设置视场
扩束镜只有沿轴方向的一个视场,所以用默认轴上视场无需改动。
设置波长
选用HeNe激光器的波长0.6328 μm\mu mμm
设置镜头数据
查看初始结构波前差
分析→波前图→波前图
设置→显示为→伪彩色
设置优化变量
设置评价函数
限制镜头总长和边缘光线与光轴的距离。
TTHI:面一到面二的总厚度,包括该两个面的厚度。
OPLT:操作数小于指定的值
REAY:指定光线追迹到指定面处的Y坐标(Hx、Hy代表归一化视场坐标,视场角度。Px、Py代表归一化光瞳坐标,光瞳位置)
将REAY的目标值设定为入瞳五倍的一半,即12.5,然后优化。
查看结果是否满足需求
将镜片2前表面设定为无限并取消变量设定,再次优化,查看PTV值为0.08个波长,符合要求。
查看面数据
分析→报告→表面数据报告
设置→表面→2 镜片1
查询镜头库找到现成透镜产品进行替换
输入得到的面数据,给定范围进行查找。
插入透镜重新优化
将厚度复制到插入透镜的后表面,删除镜片1,重新优化。
同样的道理更换第 ...